こんばんは、ritouです。
今回の内容はこんな感じです。
- Account Chooserとは何かを感じる
- GoogleのログインをAccount Chooser仕様に変更してみる
- Google Identity Toolkitを用いてAccount Chooserの実装を試してみる
長文注意です。
Account Chooserとは
Account Chooserについて、OpenID Connect Tech Summitに参加したり、GDDに参加したり、idcon#10の頭からちゃんと聞いていた人はわかってると思いますが、私はどれも該当しませんので調べていきます。
An open standard and user interface guidelines for the next generation of web sign in.
Account Chooser
UIガイドラインということですね。
まずはログイン画面(へ誘導する画面)。
説明されている画像はこちら。→http://accountchooser.com/images/value1.png
IdPを選択 or Emailを入力するUIですね。OpenIDとかOなんとかをログイン機能にとして導入する際に、今までのPWでログインしてたユーザーも使いやすいUIにするにはどうすればいいの?と考えたことがある方もいらっしゃるでしょう。
世の中の実装は様々ですが、メールアドレスを(ログイン)キーにしてユーザーを識別しているところが多いこと、さらにメールアドレスからのDiscoveryの仕様もある程度揃っています(WebFingerとか、OpenID ConnectのDiscoveryも)ので、それらを組み合わせることで直観的に操作できるUIを目指している感じでしょうか。具体的な処理の説明はあとにします。
次に、マルチアカウントへの対応についてです。現在、ほとんどのログイン機能はシングルアカウント、つまり誰かがログインしているかそうでないかの管理しかしていないことがほとんどです。Account Chooserでは、ログイン成功したユーザーの識別子等を覚えておき、"切り替え"の機能を提供します。
説明されている画像はこちら。→http://accountchooser.com/images/value2.png
もちろん、切り替えの際にそれぞれのアカウントについての再ログインが必要となりますが、一回でも使ったことがあるアカウントを覚えておくことで「ん?このサイトID持ってたっけ?」と悩む機会が減るかもしれません。
これがAccount Chooserで考えられているUIです。他にも上記のページにはいろいろと書いてありますので少し残しておきます。
- Simple Upgrade : Email/PWログインから簡単にアップデートできる
- Eases switching between multiple accounts/ : 上述のように、ナビゲーションバーやボタンによりマルチアカウントの切り替えを簡単に
- Reduces signup pains on any website. : 過去のログインユーザーを記憶しておくことで、アカウント持ってたっけ?新規だっけ?という問題が解決するかも
- Security : パスワード再利用リスクを減らしたり、IdP側のユーザー保護施策が利用可能
- Consistency : いろんなサイトでUIが統一されていると便利
- Forgotten Accounts : IdP選択、Email入力によりアカウント忘れ→新規登録→メアド重複エラーを防ぐ
- Future Compatibility : EmailからのIdP特定を行うことでNascarボタンのIdPを固定にしなくてもよく、将来的に変更したりもできる
- Legacy Compatibility : "ログインボックスとIdPのボタンを並べない"ことにより、混乱を減らす
- Protocol Agnostic : IdPにつなぐとこのOpenIDとかSAMLとか関係ない。
以上はトップページの内容ですが、他にもいろいろ書いてあるので興味ある方は見てみてください。
そんなに良いUIなら体験してみたくなってきましたね。
GoogleのログインでAccount Chooserを体験!
Google now provides the option to opt-in to using an account chooser instead of Google’s traditional email/password based login box
http://accountchooser.com/webowners.html
「Googleは伝統的なemail/passwordログインボックスの代わりにAccount Chooserを利用するオプションを提供しているなう(ドヤッ!」ということですので、試すためにこちらのURLにアクセスします。
Google サイト
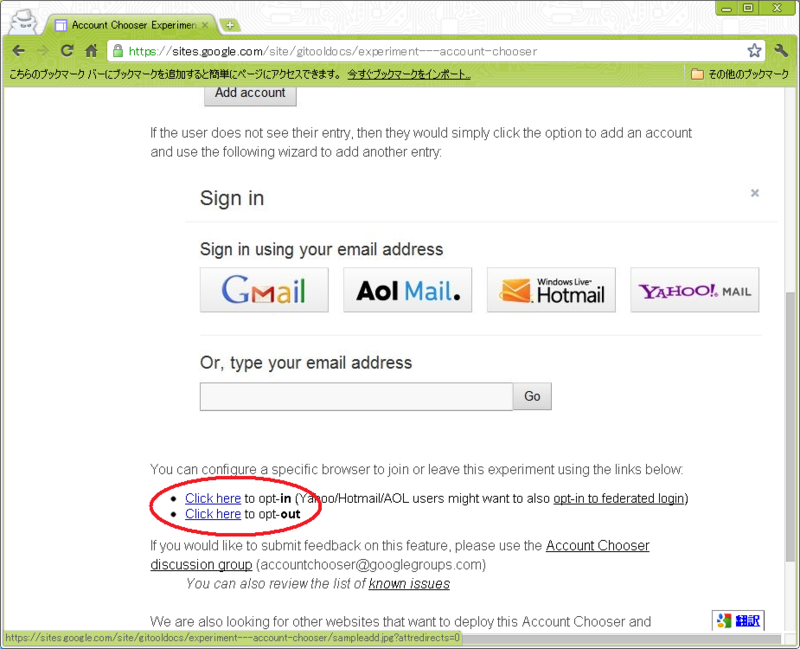
このページの中に、こんな文章とリンクがあります。
You can configure a specific browser to join or leave this experiment using the links below:
Google サイト
- Click here to opt-in (Yahoo/Hotmail/AOL users might want to also opt-in to federated login)
- Click here to opt-out
opt-inの方をクリックすると、あなたのGoogleログインがAccount Chooserスタイルになります。未ログイン状態でクリックしたところ、今までログインボックスがあった右側がいつもと変わりました。
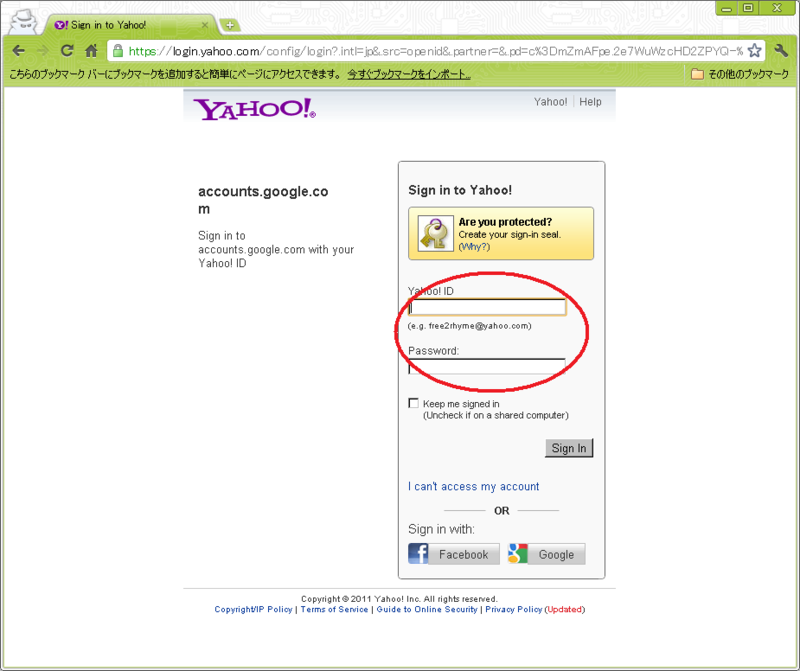
クリックすると、Account Chooserのログイン画面が出てきました。せっかくなのでIdPとしてYahoo! Mailを選択!
Y!米のログイン画面が表示されました。Identity大好きな人なら、さらにここで右下のGoogleを選択したらループするの?とか考えちゃうところですが、説明が長くなるので自分で試してください。普通にログインします。
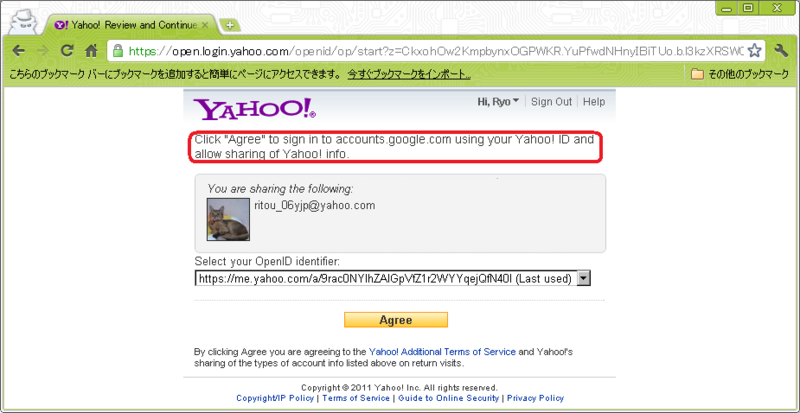
次に表示されるのがOpenIDの同意画面です。これで同意するとGoogleでログイン状態になります。
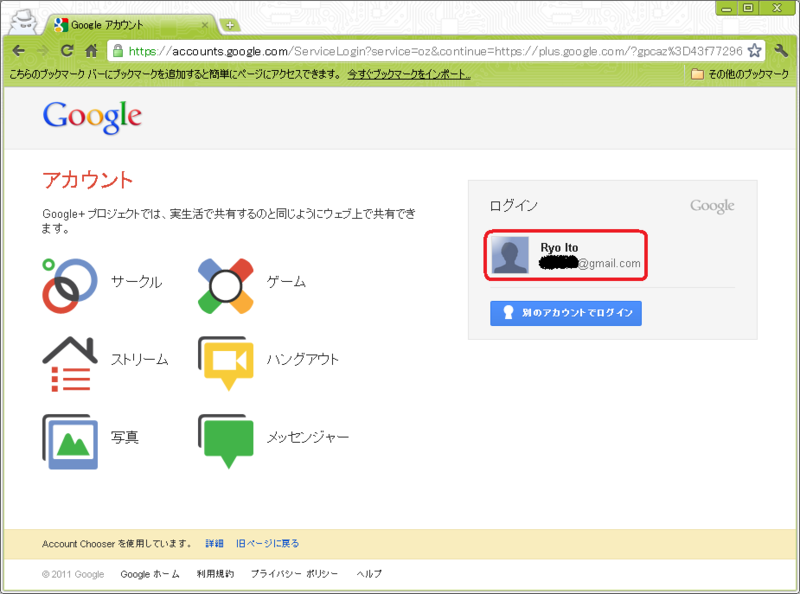
次回以降はログイン画面と同意画面省略されるのであっさりとログインできます。
ちなみに、GMailを選択すると、いつものログインフォームが出ます。GMailでログインした後、一旦ログアウトして、再びログイン画面を表示すると、候補にGMailでログインするときのアカウントが表示されています。これもAccount Chooserの特徴の一つですね。
Y!Mailとかでログイン→ログアウトしたあとにはこのような表示にならないのですが、そこは何かGoogleのポリシーを感じるところなのであります。これで、あなたもAccount ChooserのUIとUXを体験できますね。
※同じことを試してアカウントがどうこうなったとかの質問されても私はGoogleの中の人ではないので、試される方は自己責任でお願いします。
(普段ならここで一回切って次回のエントリに引き続くところですが今回は続けますよ!)
さて、ここまで見てきて、実際に自分のサイトでもこのAccount Chooserを導入したいと思われた方もいらっしゃるでしょう。Googleは上記のように自らのログインをAccount Chooserに対応させるだけではなく、とても便利なツールを用意しています。すごい力の入れ方ですね。
Google Identity Toolkitを用いた実装
There are multiple ways to deploy an account chooser. The quickest option is generally to use a SaaS vendor who provides an account chooser as well as integration with popular identity providers. Current SaaS vendors in this category include the Google Identity Toolkitand Janrain Login Helper.
http://accountchooser.com/webowners.html
Google Identity Toolkit(以降、GITと表記する)というのが気になりますね。ということで、最後に実際にGITを用いたサンプルサイトを通して処理内容を説明します。
導入手順
http://code.google.com/intl/ja/apis/identitytoolkit/
開発者がやらなければならないのは、次の2つの作業です。
- Google API consoleで名前、エンドポイント、IdPなどの設定
- サーバ側のエンドポイントの実装
- JavaScriptコピペ
ドキュメントを読みながら、なんとか作ったサンプルサイトがこちらです。
http://www8322u.sakura.ne.jp/AccountChooserSample/
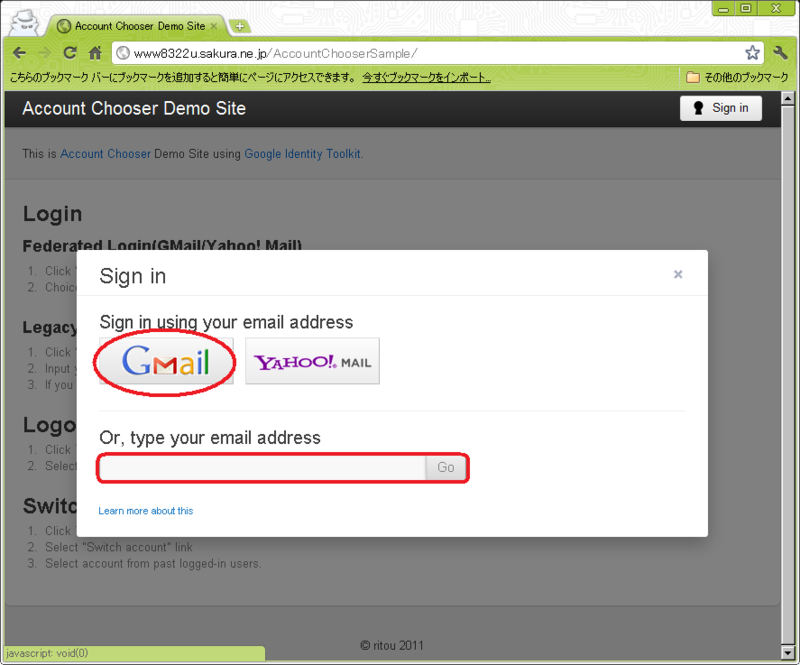
ここからは、2種類のログインフローについて説明します。まずは外部のIdPのアカウントを利用するFederated Loginです。右上のSign inボタンをクリックします。ちなみに、このボタンは、JavaScriptコピペ+指定のDivタグを挿入することで自動的に表示されます。
すると、モーダルでIdPとEmail入力ボックスの画面が表示されます。ここでGMailを選択 or GMailのメアド入力を行うと、ポップアップのウィンドウが立ち上がりGoogleのOpenIDのフローに入ります。ちなみに、この表示とIdPへのリダイレクトとかもGITが全部やってくれます。
で、戻ってくるとポップアップは閉じて最初の画面に戻ります。
あっという間ですが、この間にいくつか処理を行っています。
- IdPからのレスポンスを処理 : IdPからのレスポンスが"Callback URL"に返ってきますが、サービスがそれを処理する必要はありません。GITのverifyAssertion APIに投げると、決められたフォーマットで属性情報が返されます。
- ユーザー登録有無の判定して、自動でユーザー登録したり、ログインセッション開始したり : ここはサービスが自らのポリシーに従い実装します。そして、"ログイン成功"もしくは、"ユーザー未登録"という2つのレスポンスをJavaScriptで出力することで、GITが次の作業を行います。
- ポップアップ、モーダルを閉じる : GITがやってくれます。"ログイン成功"の場合は"Home URL"、"ユーザー未登録"の場合は"Signup URL"にリダイレクトします。
- ログイン状態のユーザーをJavaScriptで出力 : これはサービス側が自分たちのセッション状態から判定します。
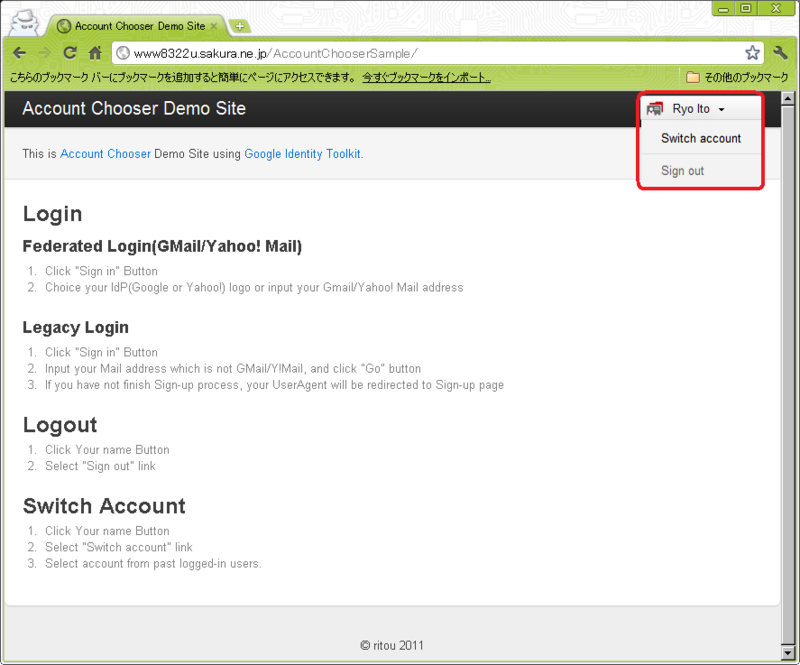
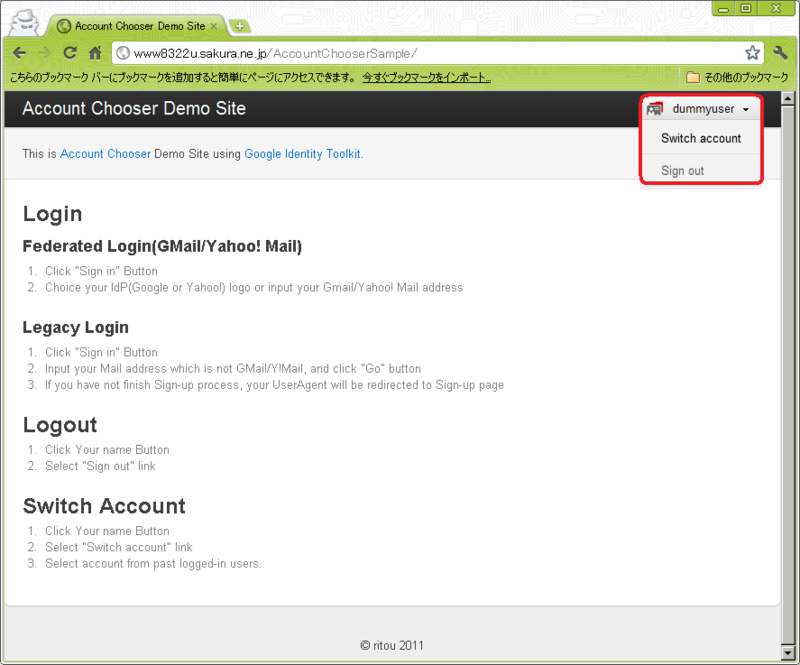
- Sign inボタンをログイン中モードに変更 : GITが上のJavaScriptを利用してログイン中のユーザー名表示、Switch account/Sign outリンクを追加します。
これでログイン成功です。
画面的にも処理的にも一見複雑そうなFederated Loginですが、サービスは属性を受け取ったユーザーが登録済かどうかの判定、ログインセッション開始、現在ログイン中のユーザーを出力と言う割と一般的?な処理のみを行うだけでJavaScriptの細かい制御などをしなくてもAccount ChooserのUIを実現できるというわけです。
次にレガシーログインの場合です。
"Switch account"もしくは、一度"Sign out"リンクをクリックして、再び"Sign in"ボタンを押します。ちなみに、"Sign out"を押すと、GITが"Logout URL"にブラウザを送ります。
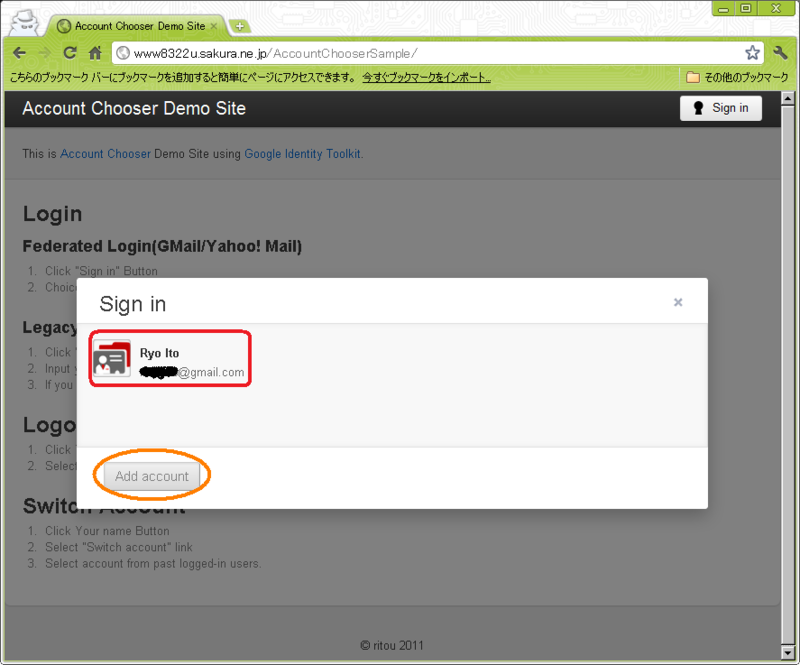
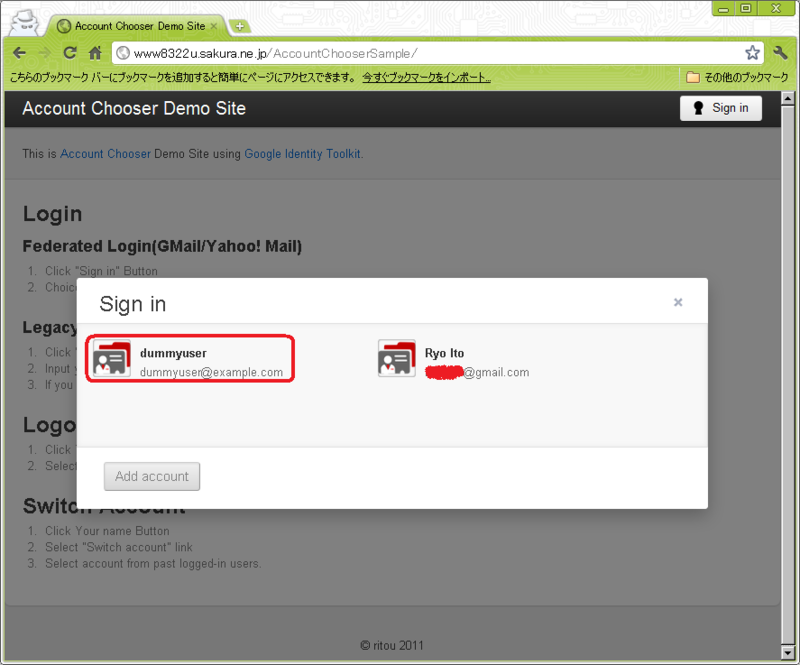
すると、さっきログインしたGMailのアカウントが表示されます。
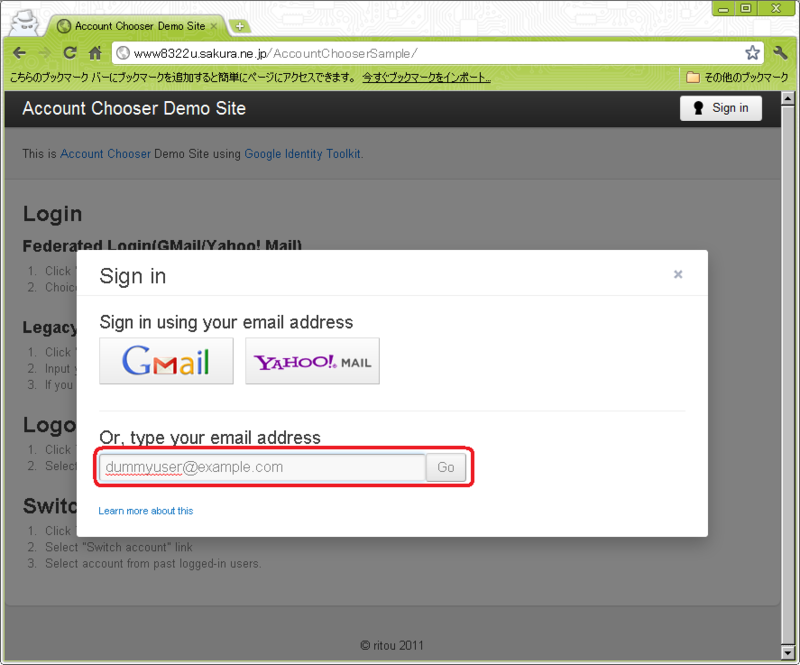
これを選択すると、もう一度GMailアカウントのログインフローに入りますが、今回はレガシーログインを試すために、"Add account"ボタンを押します。再びIdP選択+Email入力の画面が表示されます。
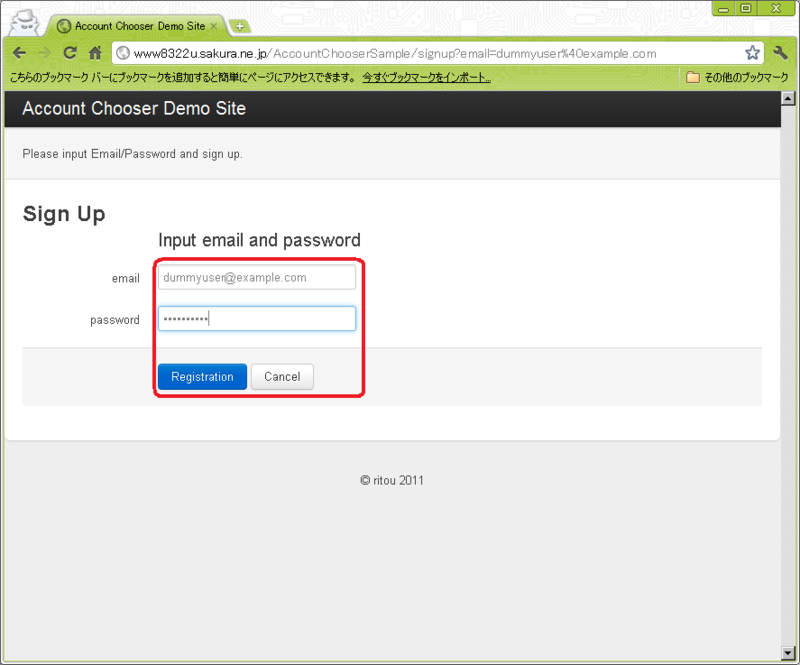
次は、IdPに属していない(GMail/Y!Mail以外)のメールアドレスを入力します。そうすると、登録画面が表示されます。
パスワードを設定すると登録できて、ログイン状態になります。
今回、以下の処理が行われました。
- GITが入力されたEmailがいずれかのIdPのものかどうかを判断
- IdPのものではなかったため、"User Status URL"にこのEmailに紐づくユーザーがいるかどうかを問い合わせ
- サービスはDBなどを確認し、結果を返す(今回はユーザーなし)
- GITはその結果を判断し、"Sign Up URL"を表示
- サービスはユーザー登録を行い、ログインセッション開始
ここでも、サービスはユーザー状態のチェック、登録画面の処理という処理だけでよく、画面制御はGITがやってくれます。今は新規登録だったので、もう一度レガシーログインを試します。"Switch account"もしくは、一度"Sign out"リンクをクリックして、再び"Sign in"ボタンを押すと、今度は先ほど登録したアカウントも記憶されています。
選択する(もしくはIdP選択 or Email入力画面でさきほどのメールアドレスを入力する)と、今度はPW入力を求める表示になります。
正しいパスワードを入力すると、ログイン成功します。このとき、以下の処理が行われます。
- GITが再びユーザーが存在するかどうかを問い合わせ
- サービスがそのEmailに紐づくユーザーが"存在する"というレスポンスをJSONで返す
- GITはそのレスポンスを判断してたパスワード入力画面を表示
- GITがEmailと入力されたパスワードを"Login URL"に送る
- サービスはログイン判定を行い、セッションを開始し、JSONで"成功"を返す(もしくはエラーを返す)
- GITがその結果を用いて"Home URL"にリダイレクトさせる(もしくはエラーを表示する)
ここまでで、2つのログインフローについての説明は終わりです。
他にも、モバイルブラウザへの対応などいろいろできるようです。
これでGITを用いたAccount Chooserの実装についてイメージがつかめたでしょうか。
気になる点
これで、既存のEmail/Passwordでログイン機能を提供しているサービスが簡単にAccount Chooserを実装できますね。と言いたいところですが、この2つのURLについてちょっと気になる点があります。
- User Status URL : Emailを受け取り、ユーザーの有無を返す
- Login URL : Email/Passwordを受け取り、ログイン処理をする
これらのURLはJavaScriptで指定していますのでHTMLソース見れば丸わかりですし、外部からアクセスされて正直にレスポンスを返すようではちょっとよくないことが起こりそうな気がしますね。GITからのアクセスを絞るようにするべきか、それともCSRF Protection的なパラメータを追加すべきなのか。。。Account Chooserの課題ではなくGITの課題ですかね。
あとは、Federated Loginのレスポンスを全部GITに任せる部分です。似たようなしくみでJanrain Engageの場合はCallback URLをJanRain管理下のものにして処理完了後にサービス-JanRainで属性情報をやり取りしています。両方とも、一度ログイン結果をGoogleもしくはJanRainに触らせるということをサービスは意識して利用する必要があります。例えば、経産省がやってるツタグラってサービスも、JanRain Engage使ってるようですが、経産省のひとは認証結果がJanRainを通ること知ってて使ってるんでしょうね。
Googleが悪いことしたら、、、って考えるようなところであれば、全て自分たちで作ってください!
ではまた。