こんばんは、ritouです。
9/18(大阪),9/21(東京)で行われたID&IT Management Conference 2012:開催概要にOpenIDファウンデーション・ジャパンのエバンジェリストとして参加させていただきました。
普段覗くことのできないエンタープライズやアカデミックな分野のIdentity Managementを感じられたすばらしいカンファレンスでございました。
その中のミニシアターでもう一人のエバンジェリストが説明していたAccount Chooserのデモに使われているJavaScriptのあたりについて久々にエントリを書くことにしました。
Account Chooserとは
Account Chooser #idit2012
これ見ておわかりのとおり(?)、OSにログインするときのようなUXをWebサービスに持って来るようにログインするアカウントを選ぶようなUIにしたり、切り替えやログアウト、再びログインするときもまぁいい感じにしましょう的なところです。
前にも記事書きました。が、長いので別に読まなくてもいいです。
GoogleでわかるAccount Chooser - r-weblife
novさんのデモでは、公式JavaScript的な存在であるac.js を使った実装と、Account CHooserを引っ張る存在であるGoogleが提供しているIdentity ToolKitを用いた実装が行われています。
Google Identity Toolkitは前の記事で使ってみるとこまで書きましたので、今回は2種類のユーザー認証の手段を利用しているサービスにac.jsを導入すると何が起こるかを説明します。
Legacy Login + ac.js
ここでは、Email/PWでログインさせているサービスをLegacy Loginと呼びます。
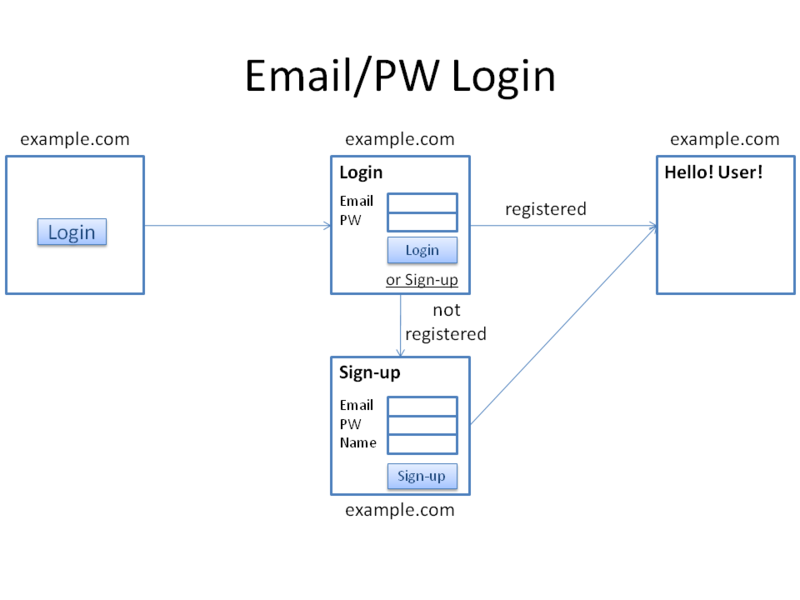
次のようなサービスがあると仮定します。
- Emailでユーザー識別
- ログイン画面ではパスワードでユーザー認証
- 登録画面(Sign-up)ではEmailアドレス、パスワード、ニックネーム、画像URLを入力
次のような画面遷移になっているでしょう。
このサービスにac.jsを導入することで、次の機能が実装できます。
- ログイン成功/新規登録したアカウントをwww.accountchooser.comに保存
- アカウントが保存されている場合はログイン画面表示時にアカウント選択画面を表示
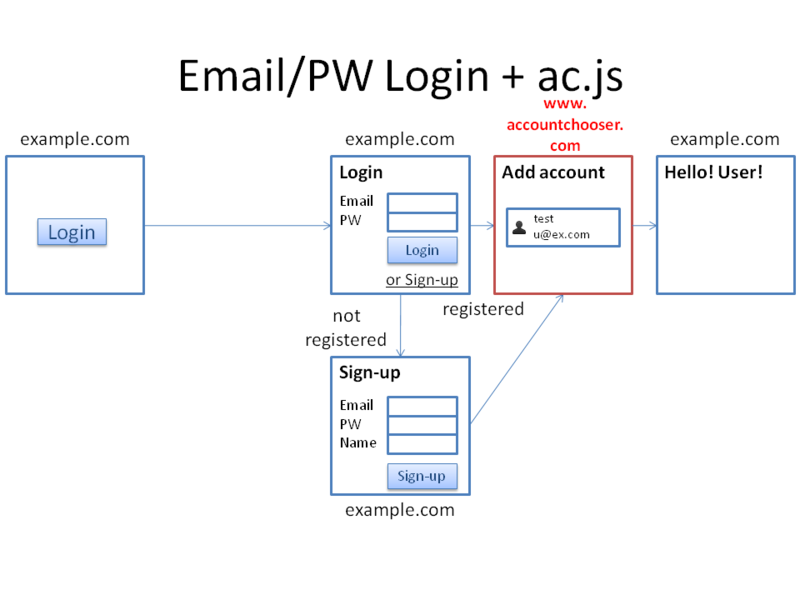
初回利用時は次のような画面遷移になります。
アカウント保存画面はこちらです。
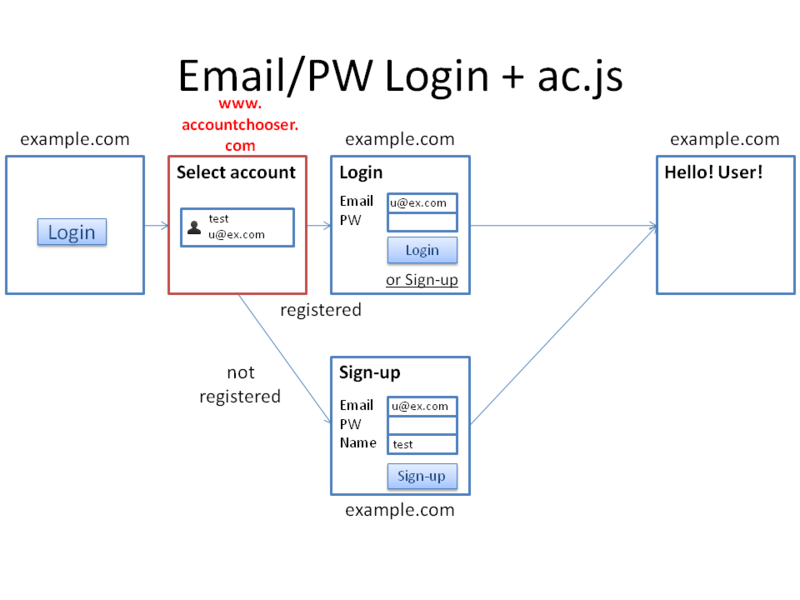
アカウント保存後には画面遷移が変わります。
アカウント選択画面がこちらです。
アカウント選択時の処理について
- (1) 登録済のアカウントを選択した場合は、ログイン画面を表示し、Emailの部分を選択したアカウントの値で補完
- (2) 未登録のアカウントの場合は、新規登録画面を表示し、Email、ニックネーム、画像URLを補完
となります。
(1)ではフォームにEmailアドレスを補完するだけで、自動的にそのアカウントのセッションを発行したりするわけではありません。
また、なぜ(2)のケースがあるかというと、accountchooser.comに保存されたアカウントはac.jsを導入している他のサービスでも利用できるためです。
外部のIdPを利用していないサービスにおいても、ac.jsを導入することで2回目以降のログインフローを「少しだけ」便利にすることができます。
Federated Login + ac.js
ここでは次のようなサービスをFederated Loginと呼びます。
- 外部IdPの認証結果を利用
- Emailアドレスを用いてユーザー識別
- 新規登録時にはIdPから受けたユーザー識別子とEmailアドレス、ニックネーム、画像URLを入力する
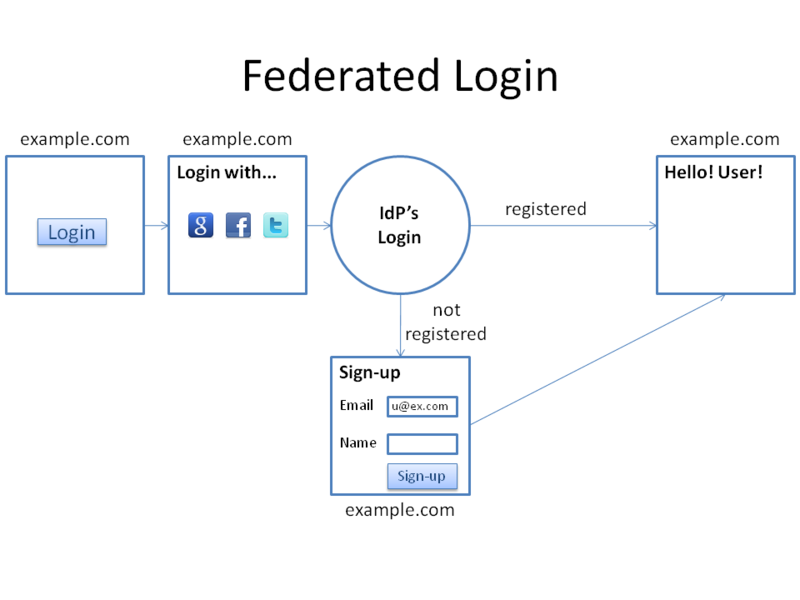
そして、このようなログインフローを提供しているサービスがあると仮定します。
- 利用したいIdPを選択
- 選択したIdP上でユーザー認証、結果がサービスに渡される
- 未登録のユーザーであればEmail、ニックネーム、画像のURLと紐づける
ac.jsを導入して実装する処理はLegacy Loginの場合と同じです。
- ログイン成功/アカウント登録したアカウントをAccountChooserに保存
- アカウントが保存されている場合はログイン画面表示時にアカウント選択画面を表示
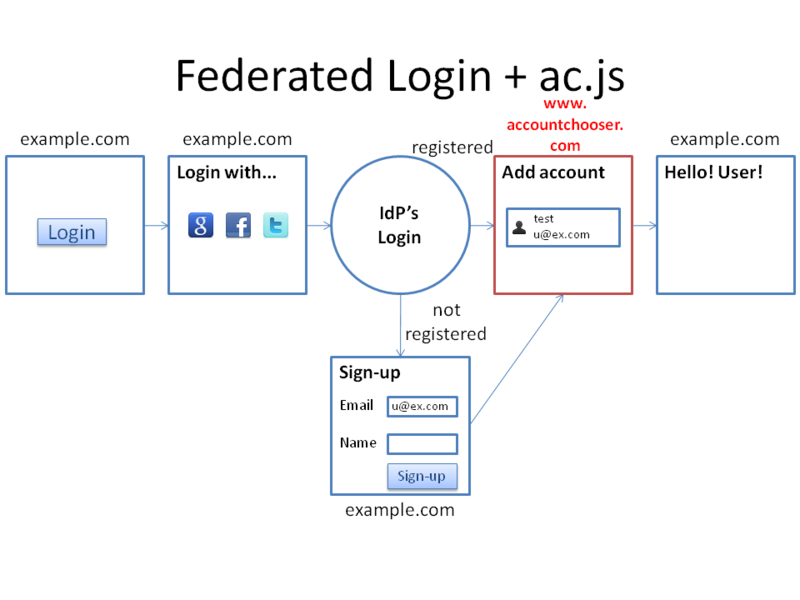
初回利用時は次のような画面遷移になります。
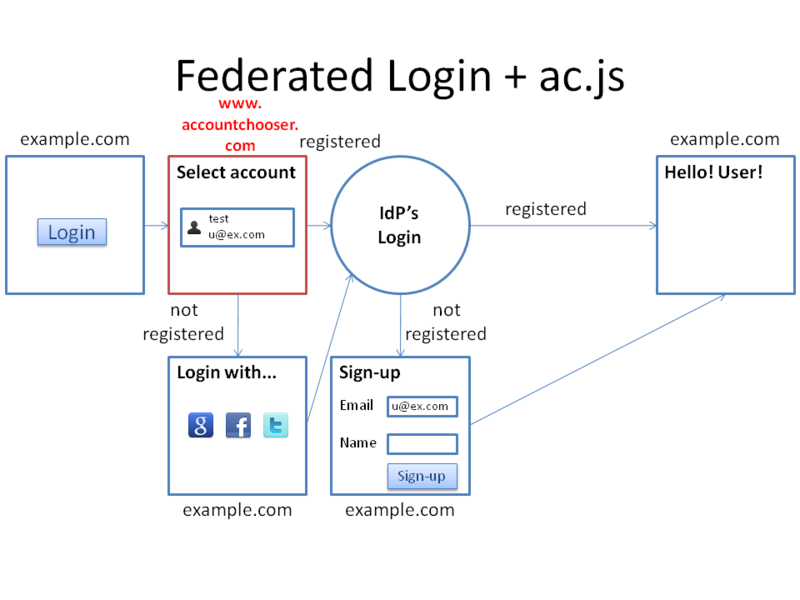
アカウント保存後には画面遷移が変わります。
ac.jsは認証方式にほとんど関与しないため、OpenID 2.0でもOAuth 2.0でもOpenID Connectでも独自連携プロトコルでも何にでも対応できます。
ここでサービスに未登録のアカウントであった場合はSign-up扱いですが、今回仮定しているサービスではIdP選択画面からやり直す流れにしました。
OpenID ConnectのDiscoveryのようにEmailアドレスからIdPを知ることができる場合は、直接IdPにリダイレクトされる形になるでしょう。
Federated Loginの場合はデータの補完などがなく、あまり便利になっていないように見えるかもしれませんが、
ac.jsが様々なサービスに導入されていくにつれ、「いつも利用しているアカウント」がクロスドメインで使いやすくなるでしょう。
Google Identity Toolkitとの違い
以前のエントリでは、Google Identity Toolkitの例を紹介しました。
Google Identity Toolkitとac.jsは役割が異なります。
- ac.jsではアカウントの保存/アカウント選択機能のみが可能であり、既存のログイン/新規登録機能を利用する
- Google Identity ToolkitではユーザーがIdPを選択 or Email入力する部分からレスポンスの検証までを代行してくれるが、そのぶんToolkitに合わせた作り込みが必要である
OpenID 2.0で連携しているサービスの場合、ToolkitがGoogleのサーバーにOPから受け取ったレスポンスを送ることでレスポンスの検証を行います。
一方、ac.jsではサービス自身がレスポンスの検証まで行う必要があります。
ac.jsを導入することでサービスの実装が少なくなることはありませんが、accountchooser.comからは最低限のアカウント情報のみにアクセスできるため、セキュリティーやプライバシー面の問題は発生しないように思われます。
実装について
今回は省略しますが、下記の機能を実装するために興味のある方は以下のドキュメントを参照していただければと思います。
- ログイン画面でaccountchooser.comの画面を呼び出す
- ログイン成功後、アカウント登録完了後にアカウントを保存する
まとめ
- ac.jsを利用すると既存機能にアカウント情報の保存、選択機能のみを追加できる
- IdPの実装などはサービスが実装する必要があるが、そのぶん認証手段に制限はない
- Google Identity Toolkitとは役割が異なる
- ac.jsの使い方はまた今度...
ではまた!