今回はJavaScript Profileの方の流れを見ていきます。
まだ仕様出てきてるわけでもないので、サンプルを参考にサンプルを作ってみると。
- http://developers.facebook.com/news.php?blog=1&story=350
- http://open.lukeshepard.com/oauth-wrap/console/
今回もFacebookの人たちがFriendFeed上に実装したProviderを使って流れを確認します。
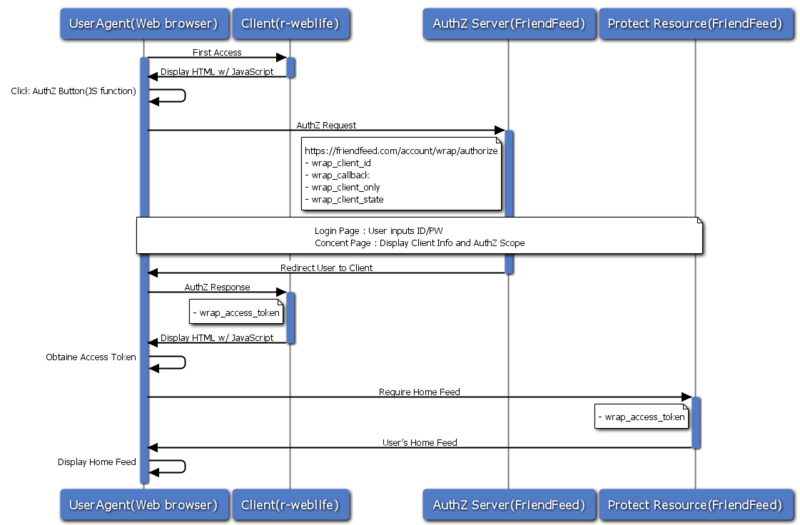
前回紹介したWeb App ProfileではAccess Token取得やFeed取得部分はClientServerが行っていましたが、JavaScript Profileではすべての処理をClientサイドで実行できるような仕様となっています。最終的にはClient App Profileとかいう名前になったりするかもですね。
ろくにJS書けないくせにいろんなとこからパクリでやろうとしたら散々な状態に、、、
早速IEでうごかないじゃねーかバカヤロー! 1/16 23:30 twitterでフォローしていただき、修正しました。
http://r-weblife.sakura.ne.jp/js-ff-oauth-wrap/
orz...
ここでは以下のような処理が行われています。
- (1) : Clientから返されたHTML上のJavaScriptがユーザーを認可用URLに送る
- (1'): ユーザー認可後、AuthZ ServerはAccsess TokenをClientに渡す(今回はあえてClientサーバは何もせずJavaScriptに処理させる)
- (2) : Clientから返されたHTML上のJavaScriptがProtect Resourceにアクセス
- (2') : APIレスポンス
では、処理単位でパラメータを見ていきます。
■ (1) : Clientから返されたHTML上のJavaScriptがユーザーを認可用URLに送る
URLはこれ。
必須のパラメータは以下の通りです。
- wrap_client_id : OAuthでいうConsumer Key
- wrap_callback : 認可後の戻り先URL
- wrap_client_only : true
AuthZ Serverはwrap_client_onlyの値を見てWeb Appかどうかを判断するみたいですね。
■ (1'): ユーザー認可後、AuthZ ServerはAccsess TokenをClientに渡す
認可が完了すると、Access Tokenがwrap_callbackで指定したURLに戻ってきます。
- wrap_access_token
今回のサンプルではClientのサーバは毎回同じHTMLとJSを表示しているだけです。
■ (2) : Protect Resourceにアクセス(APIアクセス)
これは普通どおり。
これでHome Feedがとれます。
必要なOAuth WRAP用パラメータはこれだけです。
- wrap_access_token
■ (2') : APIレスポンス
省略
□ Web App Profileとの差異
- 認可後、Access Tokenが返される
- wrap_client_secretを使わない
□ 感想
- 今のところはURLが作れてリダイレクトできてJSONPで通信できれば実装可能。かなり簡単。
- もう少し仕様出てきてから細かく見ていきたいと思います。